
Mobilitäts-App in 24 Stunden – warum wir jetztein.de gebaut haben

Leonhard
18. Dezember 2018
Hinweis: Dieser Artikel wurde unter Zuhilfenahme von KI aus dem Englischen übersetzt. Hier geht's zum Originaltext.
Die Herausforderung
Mobilität ist ein Thema, das uns sehr am Herzen liegt. Wir sind ein Remote-First-Unternehmen mit einem sehr aktiven Team und nutzen daher viele der mobilitätsbezogenen Angebote in der Stadt Augsburg, sowohl privat als auch beruflich. Deshalb haben wir uns sofort angemeldet, als wir vom Hackathon "Neue Wege der Mobilität" gehört haben. Organisiert wurde er von den Stadtwerken Augsburg (SWA) und dem Runden Tisch GIS e.V., einem Verein zur Vernetzung von Forschern, Unternehmen und Behörden im Bereich geografischer Informationssysteme (GIS) aus München.
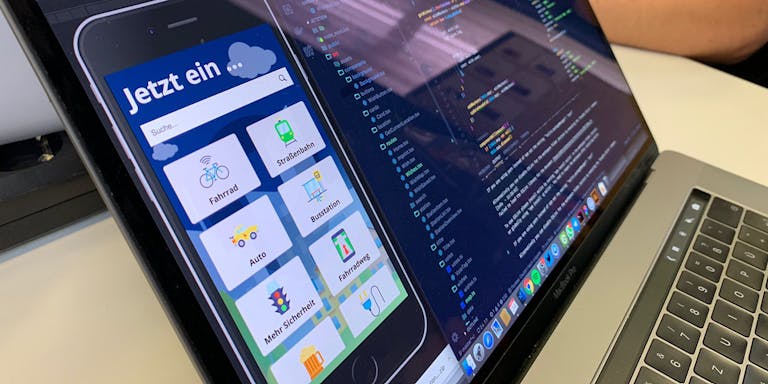
Ein Einblick in jetztein.de
Die Organisatoren hatten eine Vielzahl unterschiedlicher Datensätze vorbereitet und gesammelt, an die man normalerweise nicht so leicht herankommt: Floating Car Data, Echtzeit-Verfügbarkeit von Parkplätzen, historische Buchungsdaten des Car- und Bike-Sharings in der Stadt und vieles mehr. Einige der großen Namen im Bereich professioneller GIS-Lösungen waren ebenfalls als Sponsoren eingeladen und stellten ihre Tools für den Hackathon kostenlos zur Verfügung. Eine Jury sollte am Ende vier Teams auswählen und mit jeweils 2.500 EUR prämieren.
Am Tag der Veranstaltung, Freitag, den 23. November 2018, trafen wir drei (Simon Abbt, Michael Jaser, Leonhard Melzer) zum Kick-off in den Räumen der SWA zusammen. Die Organisatoren (und auch wir!) waren überwältigt vom großen Interesse: Über 19 Teams (76 Personen) stellten sich der Herausforderung, ihre Idee für eine bessere Mobilität zu entwickeln.
Obwohl die Namensgebung oft als schwierig gilt, kamen wir schnell auf die naheliegende Kombination aus Peerigon und Mobilität: Peeribility als unser Teamname. Wir hatten das Übliche dabei, um uns durch die nächsten 24 Stunden zu bringen: Laptops, Ladekabel, ein leeres GitHub-Repository, Peerigon-Shirts und Cold Brew. Also los geht's!
Wir brauchen eine Idee
Am Tag vor dem Hackathon hatten wir einige Ideen gesammelt, welches Problem wir angehen könnten, aber erst nach der offiziellen Einführung und einem Gespräch mit einem Mobilitätsplaner der SWA haben wir uns wirklich für unser Projekt entschieden. Wir basierten die Idee auf zwei Beobachtungen:
- Die Mobilität steht an einem Scheideweg und niemand weiß, wohin die Reise geht. Virtuelle Verkehrsstationen, elektrische Flugtaxis (eVTOL), Drohnenlieferungen, Hyperloop und mehr – es gibt eine Menge Experimente in diesem Bereich. Es ist ein Wettlauf um die Validierung von Geschäftsideen, aber Nachfrage und Bedürfnisse variieren stark je nach Wünschen und Standort der Endnutzer.
- Die Entscheidung, wo eine neue Car-/Bike-Sharing-Station in einem Viertel eingerichtet werden soll, basiert meist auf persönlichem Wissen und Gefühl. Erst zu einem späteren Zeitpunkt kann die Investition anhand der tatsächlichen Kundennutzung validiert werden.
Wir glauben, dass dieses klassische zweiseitige Marktplatzproblem durch einen datengetriebenen Ansatz gelöst werden kann:
- Information: Wir bieten Einblicke in hyperlokale Mobilitätsangebote, wenn der Endnutzer danach sucht. Die Stadtwerke können neue Angebote in der Umgebung direkt an ihre Kunden kommunizieren oder in einer frühen Phase Feedback sammeln.
- Partizipation: Andererseits können wir vor Ort echte Endkundenwünsche sammeln, z.B. wenn die Bike-Sharing-Station für den aktuellen Standort des Endnutzers zu weit zu Fuß entfernt ist, um sie zu nutzen. Wir können weitere Informationen wie den Zweck der geplanten Fahrt erhalten, die für die Gestaltung geeigneter Mobilitätsangebote entscheidend sind.
Erste Papierskizzen des UI-Flows und der sechseckigen Kachel-Karte.
Diese Methode würde es uns ermöglichen, Mobilitätsangebote dort zu etablieren, wo wir bereits wissen (oder zumindest starke Hinweise haben), dass die Endnutzer nach ihnen suchen.
Ein sehr wichtiger Aspekt der Lösung musste die einfache Bedienbarkeit sein. Die Kunden der Mobilitätsangebote sind ein Querschnitt der Gesellschaft und daher naturgemäß sehr vielfältig. Weder technische Fähigkeiten, Alter noch Bildungsniveau sollten eine Barriere für die Nutzung darstellen. Mehr noch, jeder sollte in der Lage sein, an der Gestaltung der Angebote mitzuwirken.
Wir selbst hatten dies aus erster Hand erfahren: Michael Jaser pendelt vom Bahnhof zu unserem Büro mit dem Fahrrad. Als sein Fahrrad kaputt ging und es keine effiziente Alternative gab, um ins Büro zu kommen, war das für ihn sehr ärgerlich. Er wünschte sich eine Bike-Sharing-Station in der Nähe, wusste aber nicht, wo oder wem er diesen Wunsch mitteilen sollte. Wahrscheinlich gab es irgendwo auf einer Unterseite einer Website ein verstecktes Feedback-Formular, in das er seinen Wunsch hätte eintragen können. Aber das macht doch niemand, oder? Diese Formulare fühlen sich wie Sackgassen an, und wir erwarten in der Regel keine Antwort, höchstens vielleicht eine automatische Bestätigung. So entstand die zweite wichtige Eigenschaft unserer Vision: Transparenz. Jeder sollte die Menge und Art der Wünsche um sich herum verstehen können.
Nun brauchte das Ganze nur noch einen einprägsamen Namen und möglichst einen kurzen Domainnamen. Nach einigem Überlegen kamen wir auf den Projekttitel "Jetzt ein..." der sich mit der Art des gewünschten Mobilitätsangebots vervollständigen lässt:
- Jetzt eine Bike-Sharing-Station
- Jetzt einen Parkplatz
- Jetzt einen Radweg
- Jetzt eine Bushaltestelle
- Jetzt eine Ladestation
- Jetzt mehr Sicherheit
All diese könnten auch auf sprechende Unterverzeichnisse wie jetztein.de/bike usw. abgebildet werden.
Für etwas zusätzlichen Spaß haben wir noch eine wichtige Extrakategorie hinzugefügt, wie ihr später sehen werdet. Nächster Halt: Code!
Stack: TypeScript für einen Hackathon?
Wie können wir das umsetzen? Wie können wir sowohl Informationen geben als auch um Teilnahme bitten auf eine einfach zu bedienende Weise? Natürlich, wie bei jedem Problem heutzutage, muss es eine App sein. Bitte bleibt dran. Wir haben diese Entscheidung nicht leichtfertig getroffen: Endnutzer suchen bereits auf ihren Mobiltelefonen nach Mobilitätsangeboten oder speziellen Routenvorschlägen. Die Plattform ermöglicht es uns, Geolokalisierung zu nutzen, um die Inhalte auf den spezifischen Standort zuzuschneiden. Und als überzeugte Anhänger des offenen Webs sollte dies natürlich keine App sein, die man aus einem App Store herunterladen muss, sondern eine einfache, benutzerfreundliche Web-App. Dies senkt auch die Einstiegshürde erheblich, da nichts installiert werden muss. Es dauert nur wenige Sekunden von der Absicht bis zum Absenden eines Wunsches. Zumindest wenn man Netzabdeckung hat, was hier in Deutschland manchmal schwierig ist. Aber das ist ein anderes Thema...
Wir entschieden uns angesichts der engen Deadline für das, was wir in unserer täglichen Arbeit verwenden: React und React-Redux als Frontend-Frameworks und Ant-Design als UI-Bibliothek. Wir wählten TypeScript statt JavaScript, was wir kurz diskutierten. Zahlt sich der Overhead beim Schreiben von Typen in einem so zeitlich begrenzten Prototyp wirklich aus? Für uns stellte sich heraus: ja. Unmittelbar nach dem initialen Projekt-Setup (danke CRA!) haben wir gemeinsam unser Datenmodell definiert, den Kern jeder Anwendung. Die Definition der relevanten Datentypen als TypeScript-Interfaces gab uns die Möglichkeit, die Ideen in VS Code auszudrücken, während wir sie diskutierten. Die Verwendung der Typen im gesamten Codebase ermöglichte es uns später, den Code des anderen selbstbewusst zu nutzen, ohne viel darauf schauen zu müssen – Autovervollständigung und Typenprüfung ermöglichten eine sehr einfache Integration.
Wir entschieden uns, kein eigenes Backend zu entwickeln, sondern stattdessen das neue Firestore auszuprobieren. Haben wir erwähnt, dass wir gerne Beta-Software testen? Ein Feature, das wir nutzen wollten, war das Echtzeit-Stream-Abonnement. Wir hofften, dass dies einen netten Live-Demo-Effekt ergeben würde, wenn Leute es ausprobieren, während wir unseren Prototyp auf der Bühne präsentieren.
Firebase hätte auch ein weiteres wichtiges Feature für eine solche Anwendung abgedeckt: die Authentifizierung. Wir haben uns aus zwei Gründen dagegen entschieden: Erstens war es für den Zweck der Demo nicht wichtig. Zweitens und noch wichtiger war die Barriere zur Teilnahme: Wir wollten so viele Wünsche wie möglich fördern, ohne dass man ein Passwort einrichten oder sein Social-Media-Konto verknüpfen muss. Dies wirft natürlich Fragen zur Nützlichkeit der Daten auf: Kann eine Gruppe von Menschen, die sich für die Sache, sagen wir, des elektrischen Ladens einsetzen, das Spiel manipulieren und so viele solcher Wünsche auf der Karte platzieren? In einer Produktionsversion würden wir wahrscheinlich eine Ratenbegrenzung für Wunsch-Einreichungen nach IP oder eine andere Heuristik ausprobieren.
Wir wussten bereits aus unseren UI-Skizzen, dass ein Teil unseres Benutzerflusses die Wünsche als Heatmap über einer Karte von Augsburg darstellen würde. Glücklicherweise hat das HERE Maps SDK gute Typisierungen und ist sehr einfach zu starten. Danke @heredev!
Von den vielen interessanten Datensätzen haben wir uns für diejenigen entschieden, die wir den Endnutzern als Information präsentieren wollten: welche Car-/Bike-Sharing-Stationen und Straßenbahn-/Bushaltestellen in der Nähe sind. Einfache Wrapper um die verschiedenen Datenformate ermöglichten einen konsistenten Abruf und eine einfache Verwendung in der UI.
Das Ergebnis
Am Samstag um 16:15 Uhr markierte ein Gong das Ende des 24-Stunden-Rennens, und alle applaudierten einander. Ein Zeichen der Erleichterung nach einer intensiven Zeit. Einige hatten sich für kürzere Nächte entschieden als andere, aber in diesem Moment war all das vergessen.
Endlich Demo-Zeit! Jedes Team hatte genau 4 Minuten Zeit, sein Projekt vorzustellen, die Reihenfolge wurde ausgelost. Die Qualität der Prototypen und die Bandbreite der Ideen waren herausragend. Das Fahrrad war bei weitem das beliebteste Verkehrsmittel, und einige Teams versuchten, es mit Gamification zu kombinieren, um Menschen zu motivieren, für ihren Arbeitsweg umzusteigen. Erfrischend waren auch die Teams, die gar nicht programmierten, sondern stattdessen ans Reißbrett gingen, um z.B. den ROI von Investitionen in die Fahrradinfrastruktur in Augsburg zu berechnen (es sind 17 EUR für jeden ausgegebenen Euro!).
Um 19:00 Uhr gab die Jury die vier Gewinnerteams bekannt, und einige Snacks und Getränke brachten die Veranstaltung zu einem glücklichen Ende.
Wir sind wirklich zufrieden mit unserem Ergebnis. Es hat wahrscheinlich geholfen, dass wir nach Hause gegangen sind, um ein paar Stunden zu schlafen, und mit klarem Kopf zurückgekommen sind. Die Ideenfindungsphase war ein kreativer Prozess und ermöglichte es uns, unsere Idee gemeinsam zu gestalten. Unsere regelmäßigen internen Stand-ups während der 24 Stunden gaben dem Hackathon einen Rhythmus einschließlich der notwendigen Pausen. Dies ermöglichte es uns auch, blockierende Probleme zu lösen und Team-Feedback direkt in das Produkt einzuarbeiten – ein wirklich verdichteter agiler Entwicklungszyklus, sozusagen.
Wir möchten den Stadtwerken Augsburg, dem Runden Tisch GIS e.V. und allen Sponsoren für die Organisation der Veranstaltung danken. Die einladende Atmosphäre, Essen, Getränke und Moderation machten den Hackathon zu einem großen Erfolg.
Wie wir eingangs festgestellt haben, weiß niemand, wohin die Mobilität führt. Aber wenn wir uns die Bandbreite an coolen Ideen, beeindruckenden Prototypen und diversen Teams ansehen, fehlt uns nicht das wichtigste Element zur Gestaltung einer besseren Mobilität für alle von morgen: kreative, leidenschaftliche Menschen. Herzlichen Glückwunsch an die Gewinnerteams, eure Preise sind wohlverdient!
Alle Teilnehmer und Organisatoren nach den 24 Stunden. Ihr könnt die Peeries sicher erkennen (Tipp: Sucht nach Mint, unserer Signaturfarbe). Copyright: GI Geoinformatik GmbH
Ihr könnt unser Projekt unter jetztein.de ansehen — wir freuen uns über Fragen an hello@peerigon.com. 🚲 🚌 🚃
Mobility
Hackathon
Augsburg
Prototyping
City Planning
Weitere Themen

Julia, 14.10.2025
Leitfaden zum Terminal für Anfänger
Terminal
Guide
Beginner
Development

Lisa, 30.06.2025
„Wie nachhaltig ist mein Unternehmen?“ Ein erster Blick mit dem B Impact Assessment
Corporate Social Responsibility
B Corp Zertifizierung
B Impact Assessment
Nachhaliges Wirtschaften
Impact Tools

Michael, 12.06.2025