
Die Button-Saga: Von den Anfängen bis heute

Moritz
12. November 2019
Hinweis: Dieser Artikel wurde unter Zuhilfenahme von KI aus dem Englischen übersetzt. Hier geht's zum Originaltext.
Ich erinnere mich nicht mehr viel an meine erste Website
Es muss um 1998 gewesen sein, ich war 12 Jahre alt und schrieb mein HTML in einer raubkopierten Version einer IDE namens Allaire HomeSite auf meinem 133MHz Pentium-Rechner mit Windows 95. Ich bekam mein erstes 56k-Modem zu Weihnachten im Jahr zuvor und verbrachte viel zu viel Zeit online, was zu schlechteren Noten und einer explodierenden Telefonrechnung führte.
Ich erinnere mich nicht mehr, wo die Seite gehostet war (muss einer dieser kostenlosen 1-MB-Webspace-Dienste gewesen sein), noch erinnere ich mich an die URL oder was inhaltlich wirklich darauf war. Aber ich erinnere mich, dass sie alles hatte, was eine 90er-Jahre-Website haben musste: einen Besucherzähler, einen benutzerdefinierten Mauszeiger (ein Cartoon-Biber mit seinem Arm als Pointer), das ewige under-construction.gif und am wichtigsten: eine Startseite mit einem riesigen Button, auf dem "MOJO" in Großbuchstaben stand. Ich habe diese Dateien nicht mehr und trotz des bekannten Sprichworts hat das Internet alles darüber vergessen. Aber hier ist eine realistische Nachbildung dieses Buttons:

An dieser Stelle sollte ich klarstellen, dass "MoJo" mein Online-Alias war — mein Vorname ist Moritz und mein zweiter Vorname Johannes. Nur zu, lach ruhig, ich warte.
Ich erinnere mich, dass ich PaintShop Pro 5 benutzte, um die Grafik zu erstellen, und der Markup sah wahrscheinlich so ähnlich aus (damals wurden HTML-Tags in Großbuchstaben geschrieben, weil das sie sehr wichtig erscheinen ließ):
Es gibt ein paar bemerkenswerte Dinge an diesem Button, wenn man ihn im Kontext von 2019 betrachtet: Ja, er ist hässlich und rot. Er ist überhaupt nicht barrierefrei (wir werden später darüber sprechen, warum), man könnte den Markup definitiv verbessern, und die Beschriftung ist ziemlich kryptisch. Aber meine Güte, wie er förmlich darum bettelt, angeklickt zu werden! Da dies die einzige Navigationsmöglichkeit war, die meine Besucher an diesem Punkt hatten, denke ich, dass ich gute Arbeit geleistet habe. Was ist verlockender, als den großen roten Knopf zu drücken?
Im Laufe der Jahre sind Web-Trends und -Technologien gekommen und gegangen, aber einige Dinge haben sich nicht geändert. Wie cool ist es, dass der Code, den ich 1998 geschrieben habe, immer noch perfekt in jedem modernen Browser gerendert würde? Bis heute bleiben Buttons der beste Freund des UI-Designers, wenn der Benutzer zu einer Handlung aufgefordert* werden soll. 1998 war diese Implementierung völlig in Ordnung. Heutzutage nicht mehr so sehr.
TLDR: Für das Web zu entwickeln ist nicht mehr einfach. Als Anfänger sei dankbar für die falschen Wege, die deine Vorgänger eingeschlagen haben, damit du es jetzt besser machen kannst. Als erfahrener Netznutzer, sei freundlich zu denen, die noch lernen. Das Web ist heutzutage ziemlich kompliziert.
Buttons sind das perfekte Beispiel dafür.
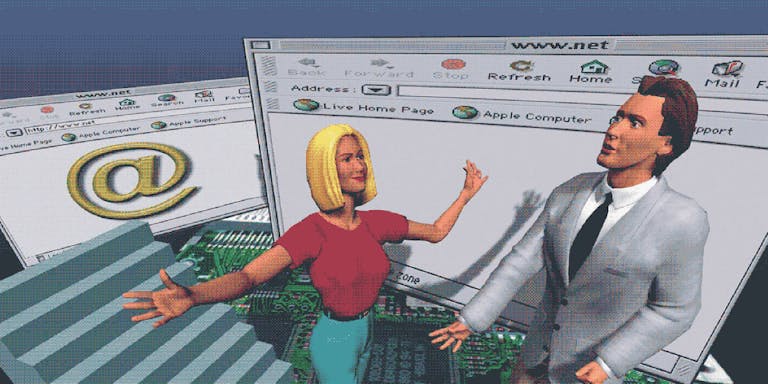
Bildunterschrift: Die größte 90er-Jahre-Lüge seit Milli Vanilli
Nebenbei: Sind Links Buttons? Sind Buttons Links?
Noch eine Sache, bevor wir anfangen, denn manche Leute können pingelig sein:
Wenn ich das Wort Button verwende, meine ich das in einem grafischen Sinne, also etwas, das in seiner grundlegendsten Form so aussieht, unabhängig von Implementierung oder Semantik:
Marina Yalanska
Für mich ist der Wechsel von einer Webseite zur anderen "interaktives Feedback". Das Klicken auf <a>-Elemente ist "der notwendige Befehl, um ein bestimmtes Ziel zu erreichen" — die Navigation zu einer anderen Seite. Ob das <a> unterstrichener Text ist oder wie ein Button gestaltet ist, ist für mich zweitrangig. Ich würde behaupten, dass – solange die Aktion klar erkennbar ist – die Benutzer sich auch nicht darum kümmern. Bekannterweise nimmt Adam Silver mehr Anstoß daran. Während ich das für ein wenig zu streng halte, stimme ich seiner Meinung zu, dass Buttons keinen Hand-Cursor haben sollten, wenn sie <button>s sind. Es ist jedoch in Ordnung, wenn sie wie Buttons aussehen, aber tatsächlich <a>-Elemente sind. Wenn alle Best Practices, die in diesem Artikel diskutiert werden, angewendet werden, musst du dir keine Gedanken über deine cursor-CSS-Eigenschaft machen. Die Standardeinstellungen sind mehr oder weniger korrekt.
Für den ersten Teil dieses Artikels möchte ich also über Buttons sprechen, die so aussehen, unabhängig von ihrer Implementierung. Ich werde später über das HTML-Element <button> sprechen, aber konzentrieren wir uns zunächst auf das Erscheinungsbild und nicht auf die Implementierung.
Also ...
Was lässt einen Button wie einen Button aussehen?
Da Buttons in jeder UI zentral sind, ist ihr Erscheinungsbild ein großer Teil dessen, was UI-Design zeitgemäß macht. Als ich zum Beispiel 1998 diesen BUTTON.GIF auf diesen FTP-Server hochgeladen habe, musste ich wahrscheinlich auf einige Buttons klicken, die so aussahen:

Bildunterschrift: Windows 95
Betriebssysteme dieser Zeit verwendeten einen einfachen Relief-Effekt, um Buttons von ihrer Umgebung abzuheben. In den frühen 90ern waren die meisten Computer noch in der Anzahl der Farben begrenzt, die sie anzeigen konnten*, sodass es nicht ausgereicht hätte, dies nur durch Farbunterschied zu tun. Dennoch sieht es irgendwie langweilig aus, und der Unterschied zwischen primären und sekundären Buttons ist sehr subtil.
Ein paar Jahre vergingen, aber viel hat sich nicht geändert (Windows XP, ca. 2001):

Bildunterschrift: Windows XP
Der Button hat immer noch ein gewisses Relief, der Effekt hat nur ein bisschen mehr Glanz bekommen. Der Unterschied zwischen den beiden Buttons wird jetzt durch einen hellblauen Rand betont. Es ist besser als vorher, fühlt sich aber immer noch subtil an.
Ich persönlich habe Windows XP nie benutzt, denn 2001 kaufte mir meine Mutter meinen ersten Apple Macintosh — einen iMac G3 in der wunderschönen Farbe Tangerine. Ein Designikone, die einige Nachteile hatte: kein Diskettenlaufwerk, kein CD-Brenner und vor allem: er kam mit MacOS 9.

Bildunterschrift: MacOS 9
MacOS < 10 (genannt "classic") war schrecklich instabil und Software stürzte häufig ab*. Wenn das passierte, nahm es das ganze System mit, sodass man das Gerät nur hart zurücksetzen konnte. Als angekündigt wurde, dass Apple ihr Betriebssystem mit Version 10 komplett überarbeiten würde, konnte ich es kaum erwarten, es auszuprobieren. Irgendwann 2002 bekam ich eine Kopie von 10.2 (Jaguar) und alles sah anders aus:

Bildunterschrift: MacOS X 10.2 (Jaguar)
Farben, Texturen, Schatten, Highlights, 3D! Dieser Candy-Look* begründete den prägenden UI-Design-Trend der 2000er und wurde von anderen Designern stark kopiert und adaptiert. Mit Windows Vista (2007) verwendete selbst Microsoft mehr Farbverläufe in ihren Buttons und eine insgesamt glänzendere UI:

Bildunterschrift: Windows Vista
Übrigens sind bei all den Mac-Screenshots, die ich dir hier gezeigt habe, zwei weitere Dinge auffällig: A) die Designer bei Apple haben sich mehr Mühe gegeben, die primären Buttons unterscheidbarer zu machen als ihre Microsoft-Kollegen und B) die Reihenfolge der Buttons ist "Abbrechen" links, "OK" rechts. Das ist, wie die meisten Dinge, eine Frage der Vorliebe. Ich würde für diese Reihenfolge argumentieren, weil sie sozusagen mit dem Abschluss des Dialogfelds endet.
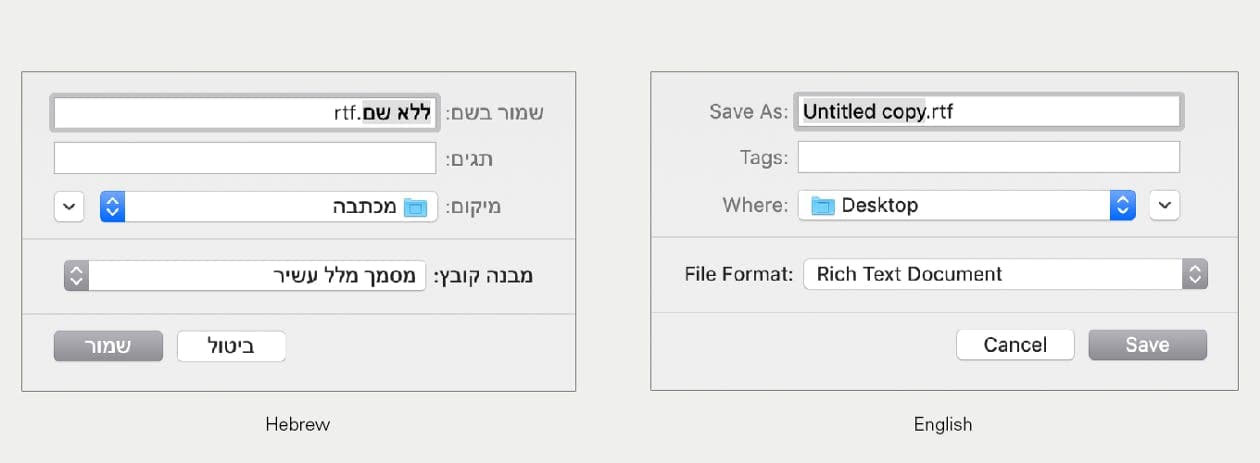
Das gilt auch nur, wenn wir über westliche Sprachen sprechen, die von links nach rechts verlaufen. Deshalb kehren moderne Betriebssysteme die Button-Reihenfolge für RTL-Sprachen wie Hebräisch um. Hier ist zum Beispiel der Speicherdialog in Mojaves TextEdit.app:

Bildunterschrift: Beachte, wie auch jede andere UI-Komponente hier gespiegelt ist.
Der gesamte 3D/Candy-Trend setzte sich bis weit in die 2010er Jahre fort und wurde von skeuomorphen Interfaces begleitet, etwas, das Apple gewissermaßen begonnen hatte* und dann, nachdem Steve Jobs gestorben war, ebenfalls für tot erklärte*.
Ich werde hier nicht näher darauf eingehen (dieser Artikel ist eine gute Einführung in das Konzept), aber es ist die Idee, dass grafische Benutzeroberflächen das Aussehen und die Benutzererfahrung tatsächlicher physischer Objekte nachahmen.
Steve Jobs
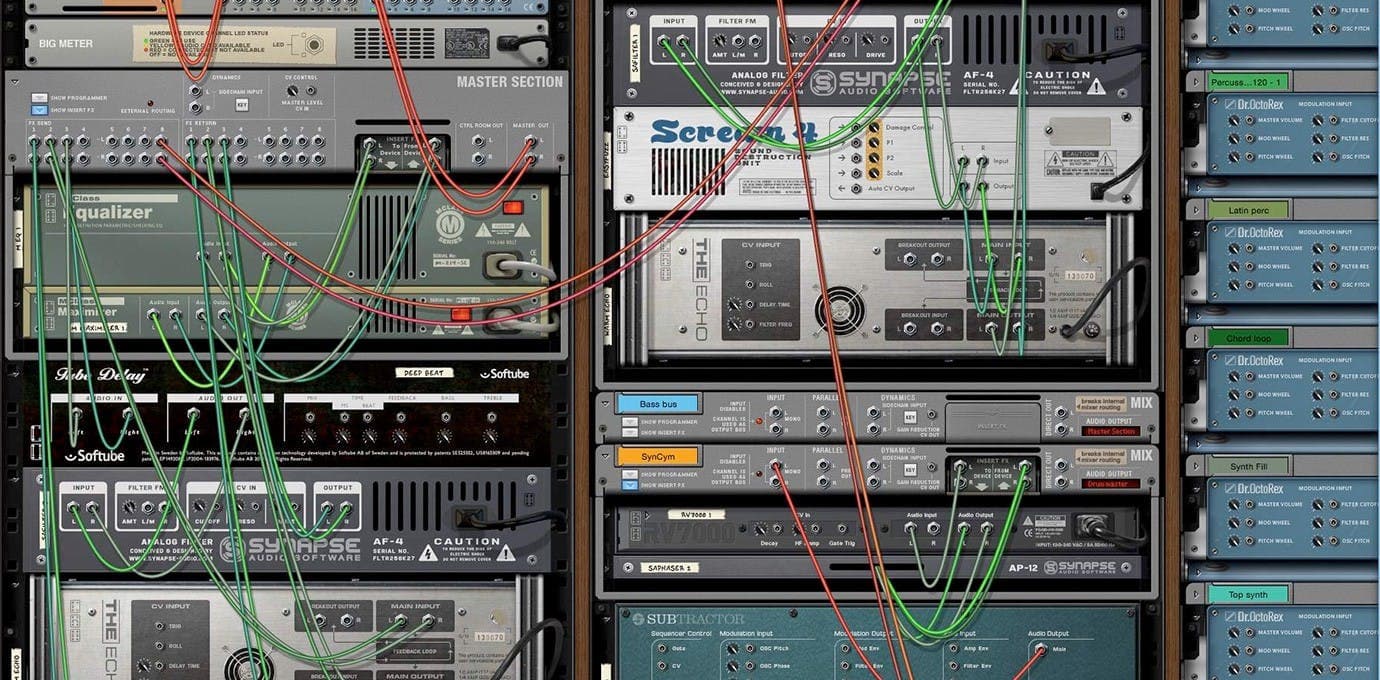
Einige Musikproduktionssoftware-Suiten (DAWs) treiben dieses Konzept auf die Spitze, wie zum Beispiel Propellerheads Reason 9:

Bildunterschrift: Disclaimer: Ich habe Reason benutzt, es macht viel Spaß!
Man könnte argumentieren, dass Computer-UI-Elemente schon immer etwas die Buttons und Schalter von realen Geräten wie Taschenrechnern, Lichtschaltern oder HiFi-Geräten imitiert haben. Die Qualität dieser Nachahmung hatte lange Zeit technologische Grenzen (Verfügbarkeit von Farben, Anzahl der Farben, Grafikleistung). Als es keine Grenzen mehr gab, begannen Designer vielleicht zu überkompensieren.
Affordanz als wäre niemand am Zuschauen
Wenn ein grafisches Element signalisiert, dass es für etwas verwendet werden kann, nennt man das "Affordanz":
Wie mein 1998er roter Einstiegsbutton sehen die oben erwähnten UI-Buttons in Windows und MacOS alle sofort klickbar aus. Besonders im Kontext ihrer Umgebung wurden sie so gestaltet, dass sie hervorstechen. Dies ist – wie die meisten Dinge in den meisten Formen des Designs – eine Frage des visuellen Gleichgewichts. Wenn alles hervorsticht, wird nichts hervorstechen. Mein Hauptproblem mit Reason ist zum Beispiel, dass einige grafische Elemente klickbar aussehen, auch wenn sie es nicht sind (Schrauben, Stecker, ...). Es ist wichtig – aber nicht sehr schwierig – ein Button-Design zu erstellen, das die Leute sofort als "das ist ein Button, den würde ich anklicken" erkennen.
Kurzer Exkurs: Manchmal sieht man Designer, die die Affordanz eines Buttons künstlich verringern. Wir befinden uns jetzt im Bereich der dunklen Design-Muster, wo ein Button vorhanden sein muss (vielleicht aus rechtlichen Gründen), aber du möchtest nicht, dass irgendein Benutzer darauf klickt. Ich schaue dich an, Amazons "Ohne-Prime-fortfahren"-Button*.
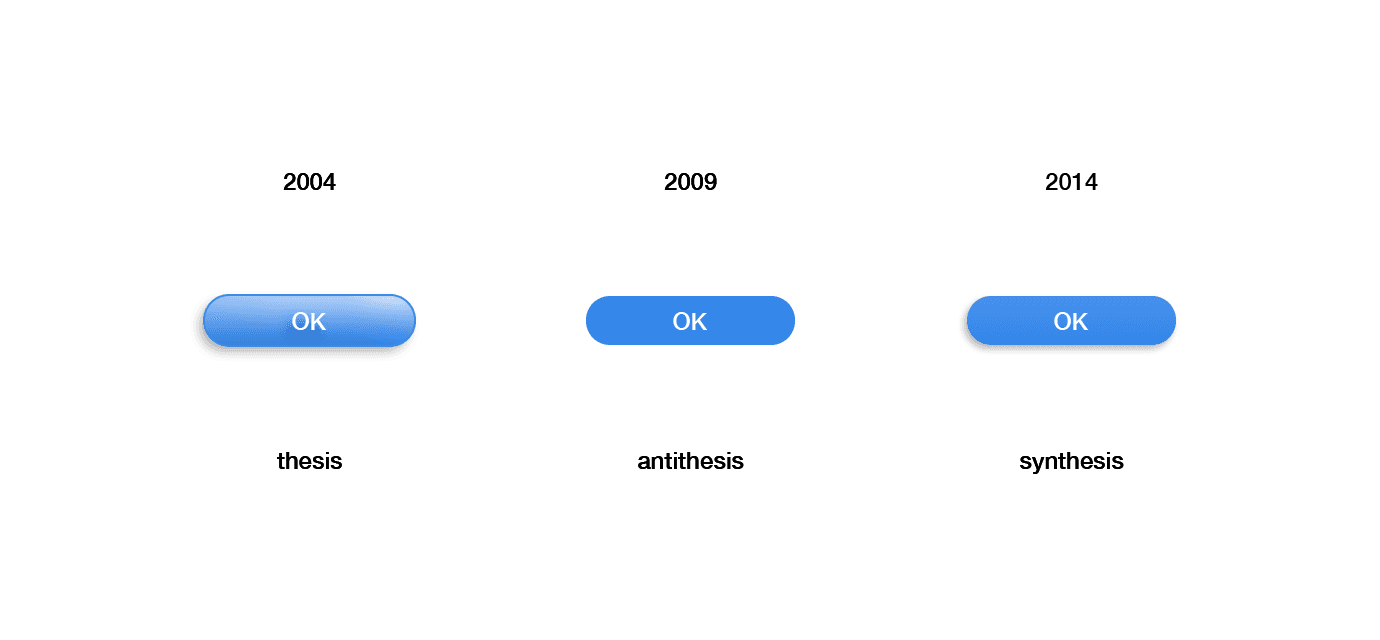
Vervollständigen wir schnell unsere geführte Tour durch die Button-Trends. Mit dem Ende der 2000er kam Flat Design, eine UI-Design-Bewegung, die – beeinflusst vom Schweizer International Typographic Style und Bauhaus – fast alles abschaffte: keine Schatten mehr, kein Glanz, keine Farbverläufe, nur noch schlichte farbige Buttons mit Text darauf. Microsoft übernahm dies früh bei einigen ihrer Produkte, und Designer überall verliebten sich in seine Einfachheit. Leider kam es mit einer deutlich verringerten Affordanz für die meisten UI-Elemente. Deshalb erfand Google 2014 Material Design: Es versucht – unter anderem – die Lücke zwischen der Ästhetik des flachen Designs und besserer Benutzerfreundlichkeit zu überbrücken. Es brachte subtile Schatten und Farbverläufe zurück, um Interface-Elementen wieder mehr Tiefe zu geben.

Pro-Tipp™️: Lass deine Buttons wie Buttons aussehen und platziere keine dekorativen Schrauben in deinen UIs.
Wähle deine Worte mit Bedacht
Angenommen, es ist 1998 und du bist auf meiner Website gelandet. Du wirst von einem großen roten Button mit der Aufschrift "MOJO" begrüßt. Natürlich klickst du darauf, es ist schließlich ein großer roter Button. Aber was hättest du getan, wenn er nicht so groß und rot wäre? Was würdest du von einem kleinen, blauen Button mit der Aufschrift "MOJO" erwarten? Vielleicht etwas NSFW?
Wenn ich zurückgehen könnte, um meinem 12-jährigen Ich UX-Ratschläge zu geben, würde ich sagen: Beschrifte Buttons mit dem, was sie tun. Es klingt trivial, aber es ist ein Fehler, den man oft in Software sieht. Es ist generell eine gute Idee, das Prinzip der geringsten Überraschung zu verinnerlichen:
Die Beschriftung eines Buttons sollte klar seine Aktion anzeigen. Mach es nicht überraschend, was passiert, wenn du darauf klickst.
Wie würde ich diesen Button jetzt beschriften? Nun, ich würde überhaupt keine Splash-Page verwenden, aber wenn ich müsste, würde ich ihn wahrscheinlich mit "Website betreten" oder ähnlichem beschriften.
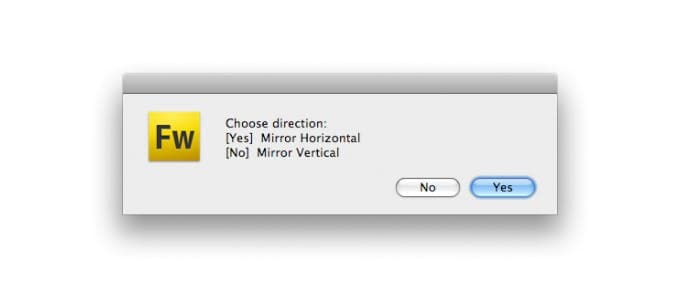
Ich verlasse dieses Thema mit diesem echten Screenshot, mit freundlicher Genehmigung des zu Recht eingestellten Adobe Fireworks:

Bildunterschrift: Einfach nein.
Can't touch this, naa nanana...
Eine weitere ziemlich triviale Beobachtung: Mit dem Aufkommen von Smartphones und Tablets hat sich alles geändert. Während Maus-Interfaces schwer zu erlernen (frag meine Mutter), aber leicht zu meistern waren (frag nicht meine Mutter), waren Touch-Interfaces intuitiv und hatten eine sanfte Lernkurve, sind aber notorisch ungenau in der Handhabung*. Plötzlich mussten UI-Designer Buttons und andere Elemente groß genug machen, damit der durchschnittliche menschliche Wurstfinger sie treffen konnte. Hier ist, was Apple dazu zu sagen hat:
Beachte, dass Apple pt (Points) als Einheit verwendet und nicht px (Pixel), da HiDPI/Retina-Displays 2 oder mehr physische Pixel verwenden, um 1 Point anzuzeigen. Umgerechnet in CSS-Einheiten kann man dennoch von 44px sprechen.
Ich frage mich, wie diese Meetings waren, als sie sich für die 44-pt-Empfehlung entschieden haben. Machen wir die Rechnung: Das erste iPhone hatte eine Auflösung von 163 PPI (physische Pixel pro Zoll). Das bedeutet, 44 Pixel entsprechen ungefähr 7 mm. Wenn du jetzt auf die Spitze deines Zeigefingers schaust, klingt das etwa richtig – für das erste iPhone. Mein erstes Smartphone (2011) hatte eine Auflösung von 256 PPI. Es wurde nicht mit einem kleineren Zeigefinger geliefert.
Steven Hoober
Ja, es ist technisch gesehen falsch. Aber wenn das Sprichwort lautet "technisch korrekt ist die beste Art von korrekt", dann sollte "technisch falsch" auch die beste Art von falsch sein. 44px funktioniert als Faustregel (kein Wortspiel beabsichtigt). Du solltest deine UIs trotzdem immer auf echten Geräten mit echten Benutzern und echten Fingern testen.
Wenn du herausfinden möchtest, wie physische Größe, Pixelabmessungen, Retina und Bildschirmauflösung zusammenarbeiten, habe ich diesen praktischen Rechner für dich erstellt. Benutze ihn auf verschiedenen Geräten, um ein Gefühl für die Unterschiede zu bekommen.
Ein drückendes Problem wird zu einer heiklen Situation
Um 2012 hatte ich ein Mantra: "Touch-Geräte haben keine :hover-Zustände." Ich wiederholte es immer wieder, weil Kunden darauf bestanden, UI hinter :hover-Interaktionen zu verstecken. Sie dachten nichts dabei, weil es vor dem Aufkommen von Touch-Geräten völlig in Ordnung war. Das klassische Beispiel ist das, was früher als "Suckerfish-Dropdown-Menü" bezeichnet wurde:
Das wünschenswerte Navigationsmuster der frühen bis mittleren 2000er
Wenn du das Untermenü auf einem Touch-Gerät sehen wolltest, musstest du auf das Element der obersten Ebene klicken. Dann erschien das Untermenü, aber der Browser schickte dich zur Seite für dieses Element und das Untermenü war wieder verschwunden. Schlecht.
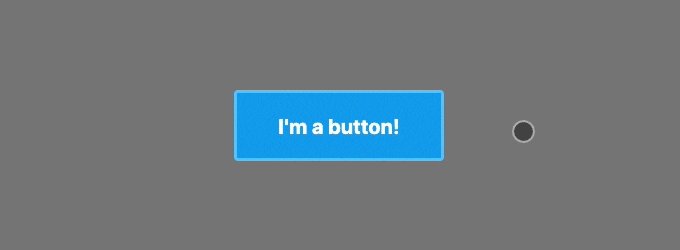
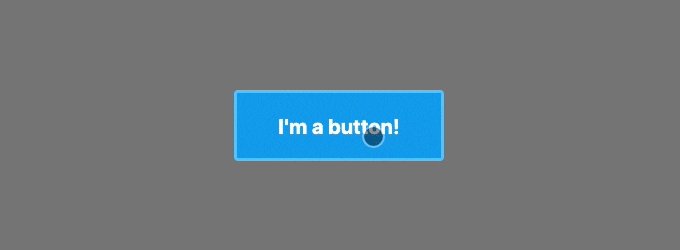
Das gleiche Mantra gilt für Buttons: Auf Touch-Geräten wird der :hover-Zustand nur beim Klicken sichtbar sein. Selbst wenn du ihn lieber gar nicht anzeigen würdest. Schau dir dieses Beispiel an. Wenn du es in deinem Desktop-Browser öffnest, erhältst du einen schönen blauen Button mit einem Hover-Effekt. Öffne es auf deinem Handy und der Hover-Effekt erscheint erst, wenn du darauf klickst (d.h. mit dem Finger tippst). Er bleibt sogar so, bis du irgendwo anders klickst.

Was noch schlimmer ist: iOS Safari versuchte, den Mangel an :hover auf iPhones so zu behandeln:
Nicholas C. Zakas
Es gibt endlose (1) Beiträge (2) die (3) diese Probleme und mögliche "Lösungen" diskutieren. Die meisten beinhalten eine Art Touch-Geräteerkennung. Ich versuche, von diesen nur für Touch geeigneten Workarounds wegzubleiben, da sie unzuverlässig und nicht sehr robust sind*. Ich würde lieber vermeiden, Hover für irgendetwas Bedeutendes zu verwenden und diese Effekte nur als kleine UI-Freuden einsetzen, die nicht stören, wenn sie erscheinen – und harmlos sind, wenn sie nie ausgelöst werden.
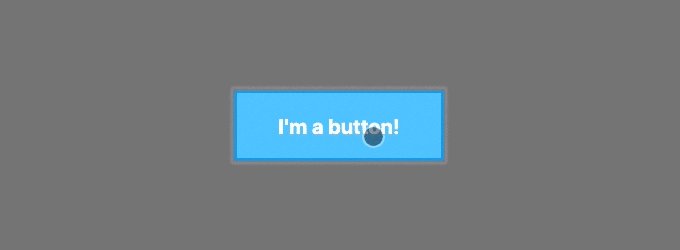
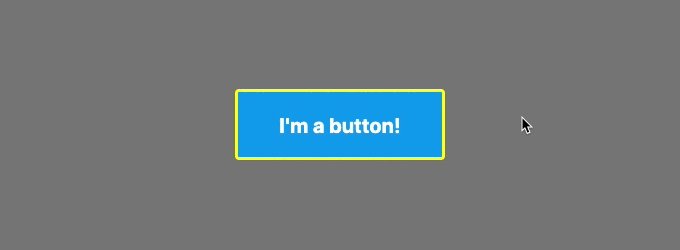
Apropos unerwünschte Gestaltung von Buttons – wenn du das in Chrome liest: Klick diesen Button noch einmal (oder schau dir das GIF oben an)! Siehst du diesen bläulichen/gräulichen Schimmer drumherum, der erscheint, nachdem du darauf geklickt hast? Das war nicht ich... lass mich erklären:
Hocus :focus
Die CSS-Pseudoklasse :focus repräsentiert ein Element (wie eine Formulareingabe), das den Fokus erhalten hat. Sie wird im Allgemeinen ausgelöst, wenn der Benutzer auf ein Element klickt oder tippt oder es mit der "Tab"-Taste der Tastatur auswählt.
Als du auf diesen Button von vorhin geklickt hast, besteht das Standardverhalten von Chrome nicht nur darin, während des Klicks :active anzuwenden, sondern den Button mit der Pseudoklasse :focus zu belassen. Ich habe das früher gehasst, weil es irgendwie hässlich aussieht, aber heutzutage genieße ich es als Erinnerung daran, einen besseren Stil für den :focus-Zustand meiner UI-Elemente zu finden.
Es gibt zwei Dinge, die du hier beachten solltest:
#1: Nimm :focus nicht weg
Da Chrome der meistgenutzte Browser der Welt ist, findest du dieses CSS-Snippet in vielen, vielen Projekten:
... und ich gebe hauptsächlich diesem Beitrag auf stackoverflow die Schuld dafür. Designer haben mich unzählige Male gebeten, "diesen hässlichen blauen Schimmer" von ihren Buttons zu entfernen. Der nächste Abschnitt enthält einige Passagen in Fettdruck, betrachte mich als ziemlich laut sprechend an diesem Punkt:
Tue das niemals! Es beeinträchtigt die Barrierefreiheit (oder "a11y" kurz gesagt) deines Produkts für viele Menschen. Menschen, die auf Hilfstechnologien angewiesen sind, müssen in der Lage sein, Websites nur mit der Tastatur zu navigieren! Wenn du die gesamte Gestaltung für einen fokussierten Button entfernst, werden sie nicht erkennen können, ob sie ihn fokussiert haben oder nicht! Wenn dir die Standardgestaltung von :focus nicht gefällt, biete bitte eine klare und gut gestaltete Alternative an!.
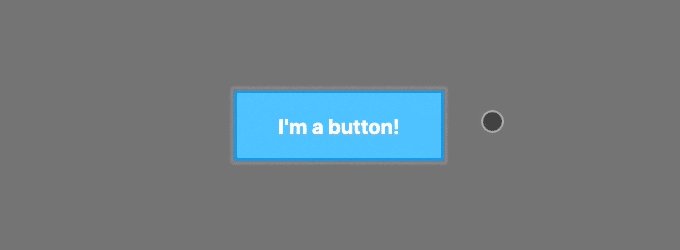
Wenn du außerdem wirklich nicht willst, dass der Browser :focus beim Klicken hinzufügt, wirst du in naher Zukunft :focus-visible stattdessen verwenden können. Die Browser-Unterstützung ist immer noch sehr schlecht, aber du kannst es polyfill:
Das Styling, das du für diesen zweiten Selektor definiert hast, wird jetzt nur erscheinen, wenn du zum Button tabellarisch navigierst, aber nicht, wenn du darauf klickst (probiere es in Chrome aus!):

Wenn du sehen willst, wie gute Barrierefreiheit in komplexen Formularen aussieht, versuche deinen Reisepass als britischer Staatsbürger zu erneuern. Öffne es in Chrome und fülle es nur mit der Tastatur aus (Tab-Taste, Enter-Taste). Wenn richtig gemacht, ist Barrierefreiheit so befriedigend.
#2: Mache deine Buttons zu <buttons type="button">
In Zeiten von Frontend-Frameworks/Bibliotheken wie React, Vue.js und anderen kannst du alles klickbar machen. Betrachte diese React-Komponente:
Nichts wird dich davon abhalten, dies zu tun (abgesehen von eslint-plugin-jsx-a11y vielleicht). Es ist schlecht für die Barrierefreiheit, weil Benutzer, die mit der Tastatur navigieren, diesen "Button" nie fokussieren können, da es nur ein <div> ist*.
Verwende stattdessen einen <button> und entferne unerwünschtes Styling über CSS.
Das type="button" scheint redundant, aber der Browser-Standard ist type="submit", was zu unerwarteten Seitenneustarts führen kann, daher solltest du immer explizit den Typ setzen. (eslint-plugin-react wird dich benachrichtigen, wenn du es nicht tust).

Die Lektion dieses Abschnitts: Buttons sollten <button> sein (oder <a>, wenn sie nur zu einem Ort verlinken). Eslint ist dein bester Freund.
Unsichtbarer Text ist unsichtbar
Schau dir diesen 1998er Markup noch einmal an:
Arbeiten wir mit einer Version, die etwas mehr dieses Jahrtausend ist:
Es gibt ein weiteres Barrierefreiheits-Problem damit: Der Text ist in das Bild eingebettet. Ein Screenreader wird nicht wissen, was dort steht, weil der Text nicht Teil des Markups ist, was ihn unbrauchbar macht.
Zum Glück gibt es eine schnelle Lösung dafür:
ARIA (Accessible Rich Internet Applications) ist eine Reihe von HTML-Attributen, um a11y-Kontext bereitzustellen, wo er fehlt. aria-label ist ein ziemlich einfaches Beispiel dafür, und wenn du es noch nicht getan hast, solltest du wirklich mehr darüber lernen, wie man ARIA verwendet! Beachte auch, dass ich dem <img> ein alt-Attribut hinzugefügt habe, das den Inhalt des Bildes beschreibt*.
Aber selbst mit einem aria-label ist es generell immer noch als schlechte Praxis anzusehen, Text in Bilder einzubetten. Diese Texte werden auch nicht von Suchmaschinen gecrawlt, stell dir also vor, du hast einen Button, der "Kaufe $PRODUKT_NAME jetzt!" sagt; das Vorkommen des Produktnamens wird nicht für das SEO-Scoring berücksichtigt.
Pro-Tipp™️: Wenn du an der Barrierefreiheit deines Produkts arbeiten möchtest, aber kein Zeitbudget hast? Verkaufe es deinem Manager einfach als wichtige Verbesserungen im SEO!
Wir alle haben unsere Herausforderungen
Dies ist ein Thema für einen eigenen Artikel, aber ich möchte es nicht unerwähnt lassen: Jeder hat mit irgendetwas Schwierigkeiten. Barrierefreiheit ist keine Problematik für eine kleine Randgruppe. Ich hatte bis in meine späten Zwanziger perfekte Sehkraft, bin aber jetzt etwas kurzsichtig. Ohne meine Brille ist kleiner Text für mich unleserlich. Ich brauche Barrierefreiheit!
Stell dir vor, es ist Sommer und du sitzt in der Sonne und versuchst, Text auf deinem Handy zu lesen. Hast du Schwierigkeiten, Texte mit niedrigem Kontrast zu lesen? Mangel an Barrierefreiheit!
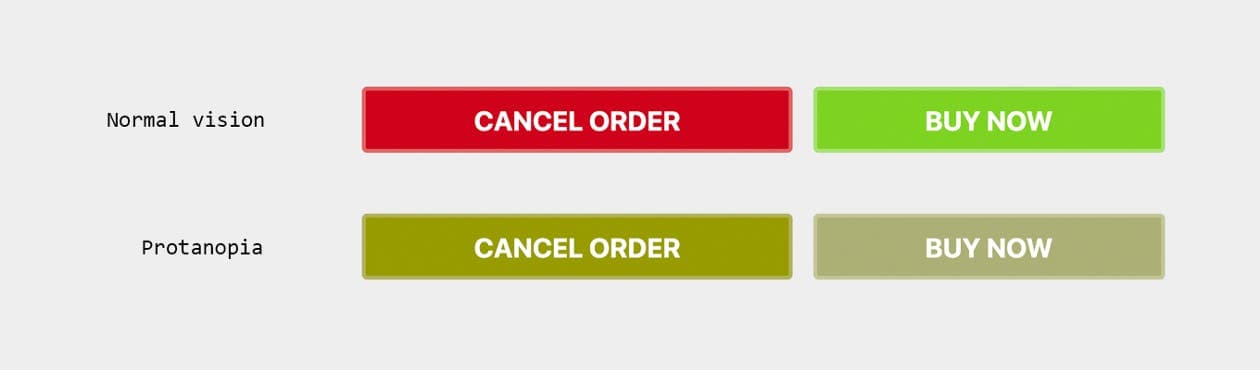
Ich (kaukasisch und männlich) hatte etwa 8% Chance, farbenblind geboren zu werden, wobei die häufigste Form Protanopie ist, eine Rot-Grün-Schwäche. Es gibt einen inhärenten Mangel an Barrierefreiheit bei diesem Thema*. Hier ist ein Beispiel, denk an einen Warenkorb-Bestellprozess:

Man könnte sagen: "Aber wie schlimm ist das wirklich, die Buttons sind beschriftet?" — aber denk daran, wie oft du in Eile versehentlich auf den falschen Button geklickt hast. Manchmal lesen Benutzer UI-Texte nicht wirklich. Selbst eine 1%ige Chance, versehentlich Konversionen zu verlieren, ist ein E-Commerce-Albtraum.
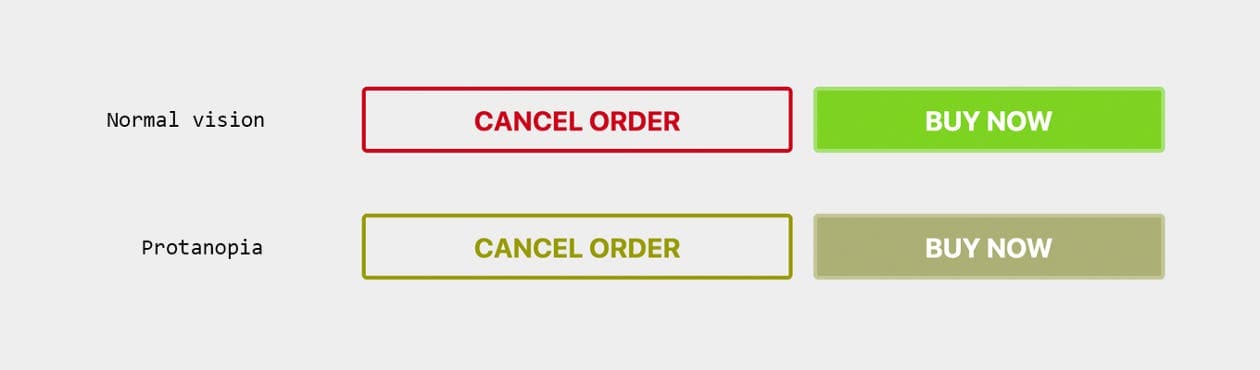
Für "normal" sehende Benutzer machen die roten und grünen Buttons völlig Sinn. Warum also nicht andere Arten von Styling-Unterschieden verwenden, um allen anderen entgegenzukommen? Hier ist ein Ansatz mit einem sogenannten Ghost-Button:

Wenn du schon dabei bist, warum nicht Icons hinzufügen, um die Aktionen auf einen Blick noch leichter identifizierbar zu machen?
All dies ist ein riesiges und wichtiges Thema, das von Leuten mit weit mehr Erfahrung als ich behandelt wurde. Hier (1) sind (2) einige (3) Ressourcen (4).
Mr MOJO rising
Um das zusammenzufassen, hier ist eine 2019er CSS-only-Implementierung dieses Buttons. Er sieht immer noch dumm aus, aber er nutzt alle Best Practices, die ich in den letzten 21 Jahren gelernt habe.
Meine Güte, 21 Jahre — zwei Drittel meines bisherigen Lebens — da fragt man sich schon, was wir im Jahr 2040 dazu sagen werden. Wie fügt man diese Besucherzähler noch mal ein?
Web Accessibilty A11y
Web Development
UI Design
History of Technology
Usability
Weitere Themen

Julia, 14.10.2025
Leitfaden zum Terminal für Anfänger
Terminal
Guide
Beginner
Development

Lisa, 30.06.2025
„Wie nachhaltig ist mein Unternehmen?“ Ein erster Blick mit dem B Impact Assessment
Corporate Social Responsibility
B Corp Zertifizierung
B Impact Assessment
Nachhaliges Wirtschaften
Impact Tools

Michael, 12.06.2025