
JavaScript Community | Willkommen im World Wide Wir.
Ob internationale Konferenzen, Nodeschool in München oder Web&Wine in unserem Headquarter in Augsburg: Wir teilen unser Wissen mit der Welt und sind überall dort, wo die neuesten Entwicklungen im Bereich JavaScript passieren. Treffen wir uns beim nächsten Event?

Software Entwicklung Vorlesungen | Plaudern aus dem Code-Kästchen.
Seit 2013 halten wir regelmäßig Vorlesungen und Vorträge zu aktuellen und kommenden Technologien. Hören Sie mal rein: an der Hochschule für Angewandte Wissenschaft in Augsburg oder seit 2019 auch an der Fachhochschule Salzburg.

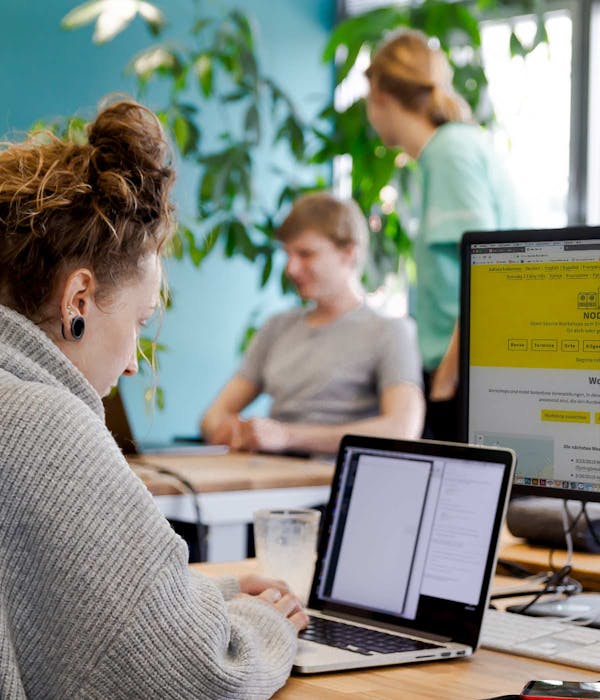
Nodeschool | Gemeinsam lernen und weiter entwickeln.
Programmieren ist learning by doing, deswegen veranstalten wir seit 2015 die kostenlose NodeSchool. Jede:r kann Programmieren lernen. Ob für Einsteiger:innen oder Fortgeschrittene, die Open-Source Workshops geben einen Einstieg ins Thema Node.js und Web-Technologien. Dabei sind die Peerigon Mentor:innen und Freiwilligen zur fleißigen Unterstützung da.

Sponsoring | Wer vorausgeht, kann auch was zurückgeben.
Es ist Teil unserer Unternehmenskultur, etwas zurückzugeben – fachlich, aber auch finanziell. Deshalb fördern wir die Community mit Tech-Events wie dem JS CraftCamp in München, unterstützen die Hackerkiste in Augsburg und engagieren uns für Gründer:innen und Start-Ups.

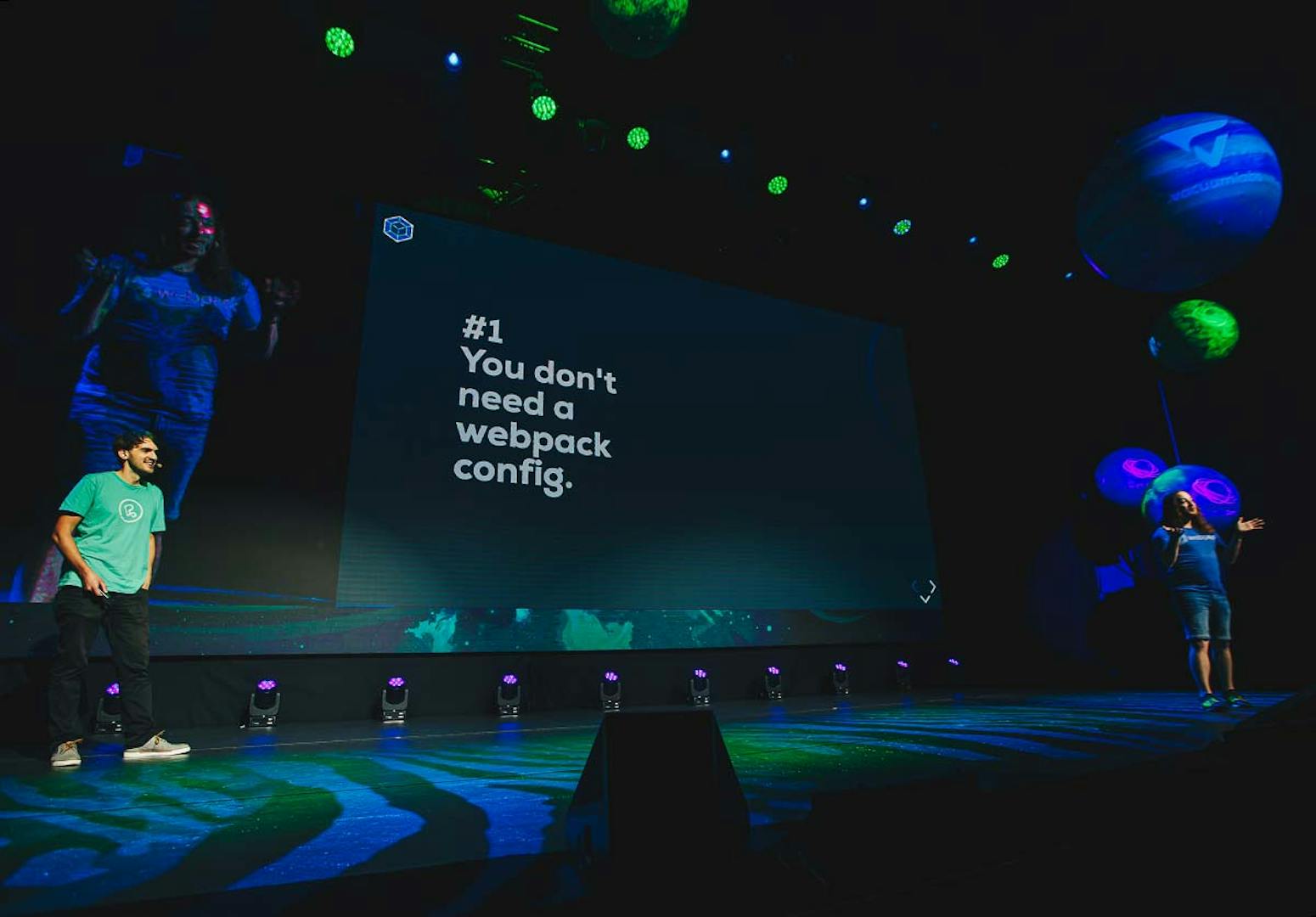
Talks | Ausgesprochen wertvoller Wissenstransfer.
Das größte Wissen nutzt nichts, wenn man es nicht weitergibt. Genau das tun wir. Auf Konferenzen und Meetups. Mit Vorträgen rund um das Thema Web & App. Für eine großartige Community.




Netzwerke und Events










"Das Rad jedes Mal neu zu erfinden ist nicht unser Ding. Wir nutzen unsere Zeit lieber, um neue Dinge zu erschaffen oder Bestehendes zu verbessern. Daher ist Open-Source für uns so wichtig. Es ist ein Geben und Nehmen. Und für die Software selbst bieten offene Standards nur Vorteile: Flexibilität, keine Lizenzkosten, hohe Standards durch externe Contributors, mehr Zukunftssicherheit."
Wir lieben Open Source.
Warum? Weil alles schon da ist. Weil die offenen Standards der Webtechnologie Entwicklungszeiten verkürzen und Kosten verschlanken. Und weil das Crowdwissen Kompatibilität, Qualität und Reichweite steigert.
1.952.408
Monatliche Downloads unserer hauseigenen Open Source Module
3.280
⭐️ Stars bei Github
21
Gehaltene Vorträge
22
Hauseigene Open Source Module insgesamt
21
Besuchte Konferenzen und Meetups im letzten Jahr
Eine Auswahl unserer Open Source Module
Modul:
updtr
Was es kann:
Modul:
phridge
Was es kann:
Modul:
rewire
Was es kann:
Modul:
Webpack Loader
What it can do:
Modul:
alamid
Was es kann:
Modul:
dynamise
Was es kann:
Modul:
erroz
Was es kann:
Modul:
parse-domain
Was es kann:
Modul:
xunit-file
Was es kann:

Wir gehören mit zur Open Source Community
Teilt ihr unsere Begeisterung für die JavaScript Community? Mit welchen Herausforderungen und Problemen seid ihr tagtäglich konfrontiert? Braucht ihr Speaker für eure Konferenz? Oder tatkräftige Unterstützung für ein lokales Tech-Meetup? Schreibt uns, wir sind gespannt!