
JavaScript’s this keyword explained

Judith
November 23, 2018
Every time I stumbled upon the keyword this in JavaScript, I found it really confusing. So I decided to finally master the concept of the calling context during my apprenticeship at Peerigon. And as it turned out, this was worth a second look. And a third. And so on.

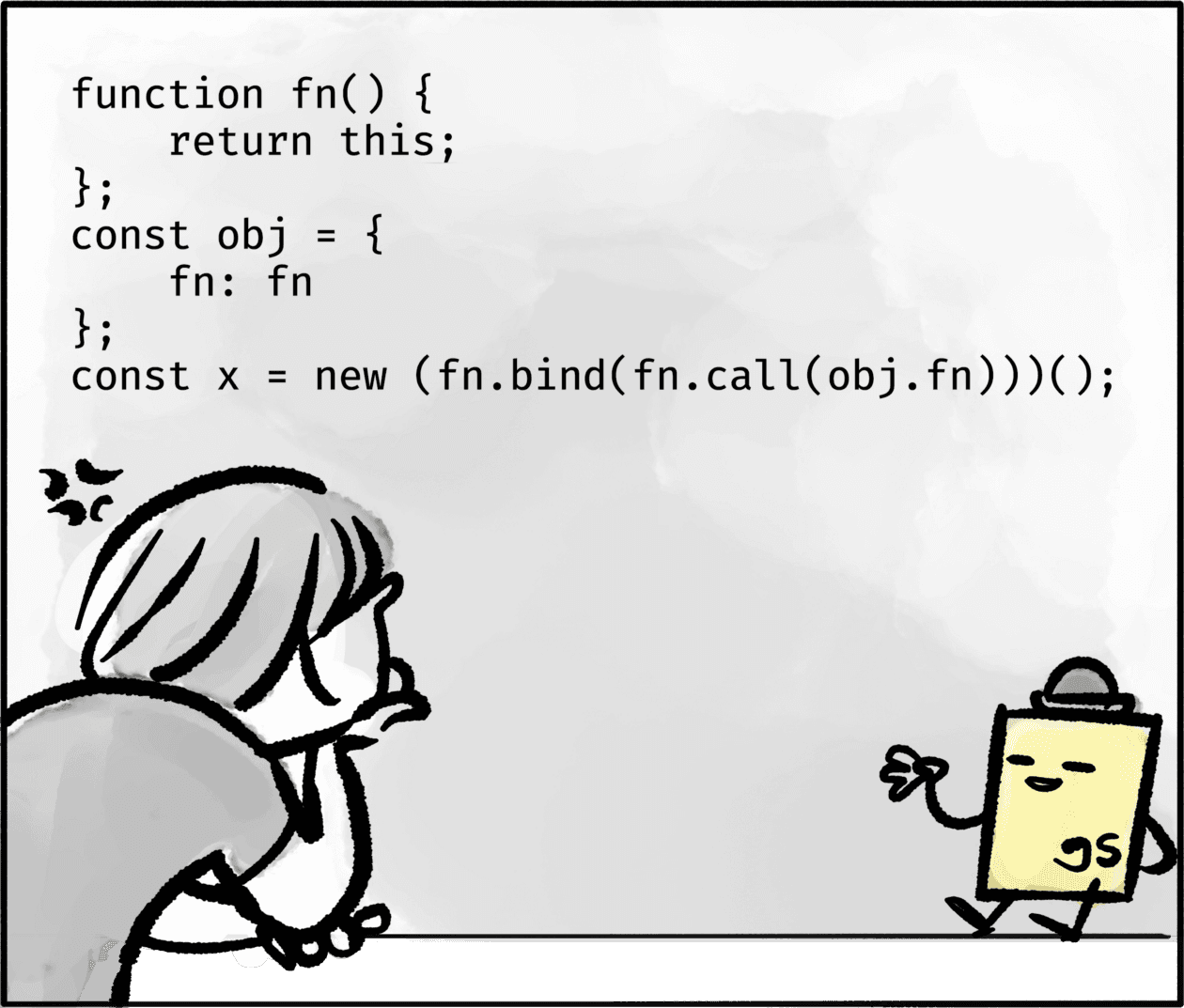
“Hey JS… What is this?”
If there’s something that is hard to understand, it’s probably a good idea to take a step back, take a deep breath, and start right from scratch. In order to understand the meaning of JavaScript’s this, it’s worth taking a quick look at what happens when JavaScript gets executed.
JavaScript is a language that is executed statement by statement, from top to bottom. Whenever the computer stumbles on a function call, it finds the function code, executes it, and returns the function value right back to the place where the function was invoked. In order to do these jumps, the computer needs to remember the calling context.
If the function returns something, the computer returns its value back to the point where the function was called.

Here’s where the keyword this comes in… And where things start to get interesting. this is a reference to the calling context of a function. Whenever we access this inside a function, we actually access the function’s specific execution context. So we needn’t take a look at the function itself, but at how the function was called. The problem is that there are different ways of how a function can be called, and all of them provide a different context for this. Seems complicated? It is a bit troublesome, as there are actually five different ways of invoking a function. When we actually know where to look at, things get more straightforward, so let’s take a closer look at these five use cases.
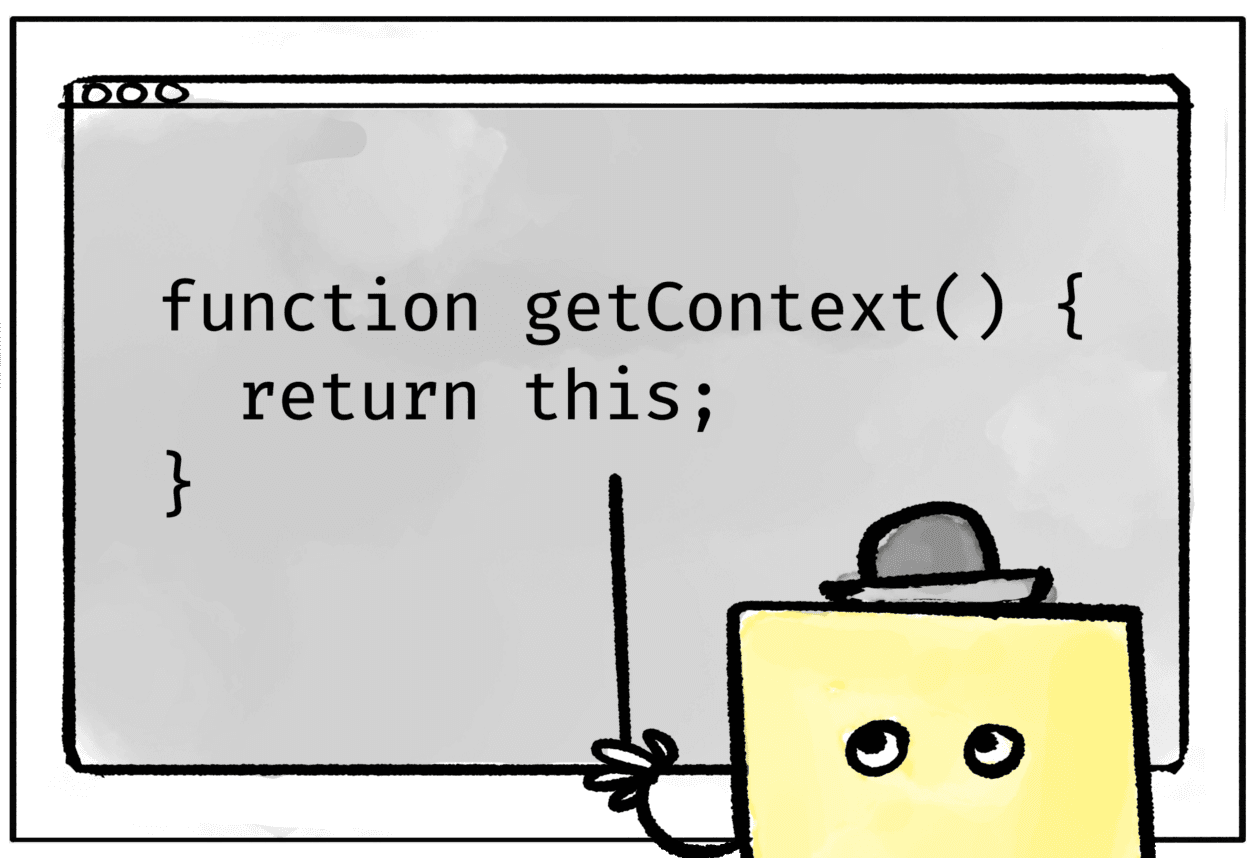
First, let’s build a function that returns this (or its context), Then, let’s call this function.

A special function that just returns its context.

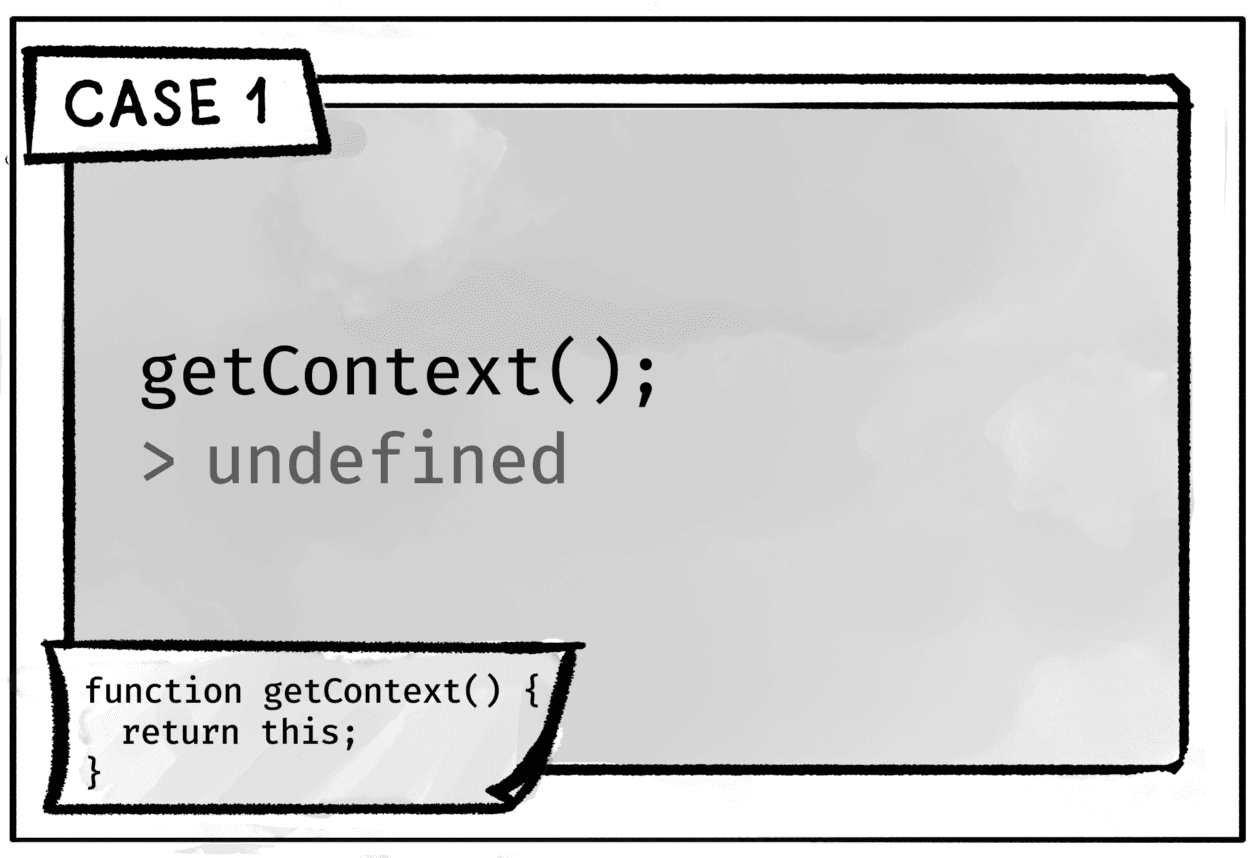
Then, let’s call this function. Here’s the first, and the “normal” use case: By default, this points to undefined.
Side note: In non-strict mode, this points to the “global object”. In the browser, the “global object” is window. This is somewhat unexpected behaviour, so let’s stick to strict mode for now.

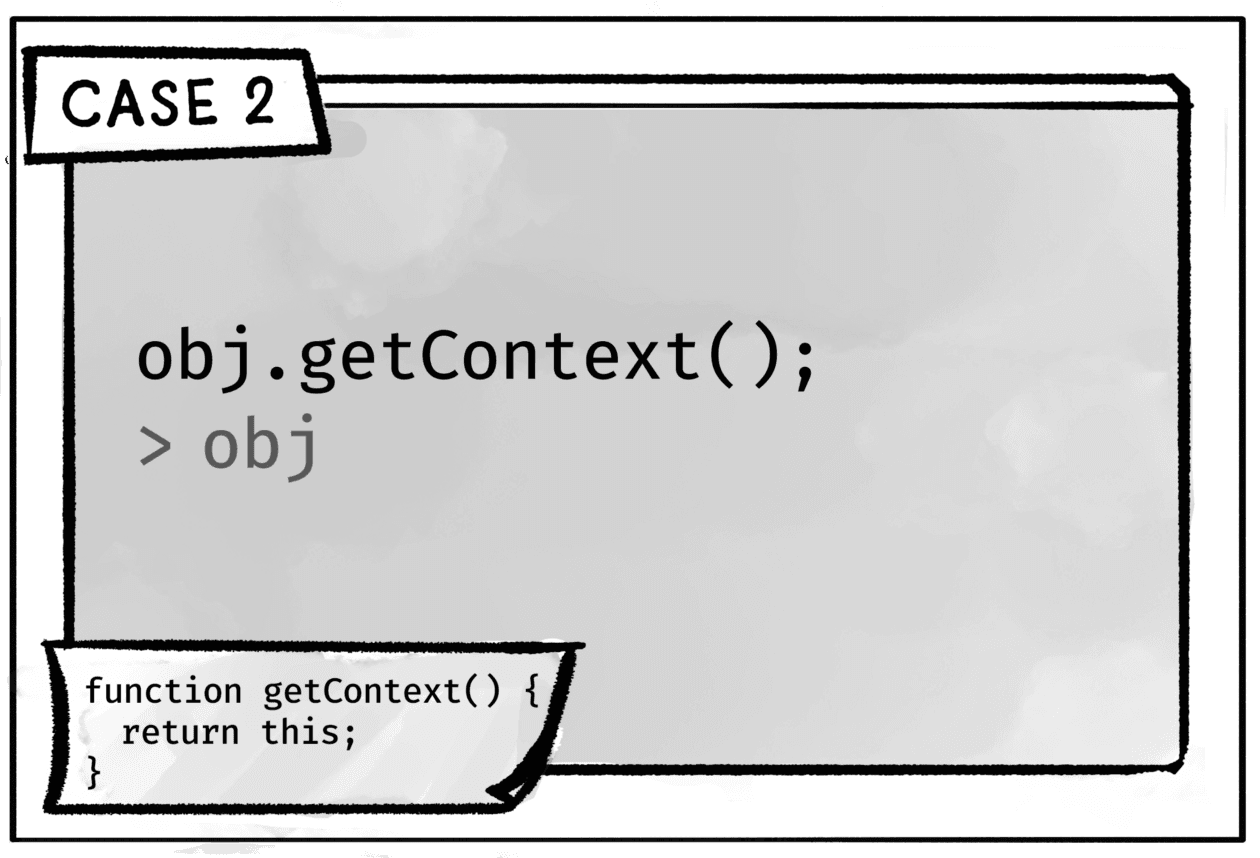
Second Case: If the function is invoked as an object property, this points to its object.

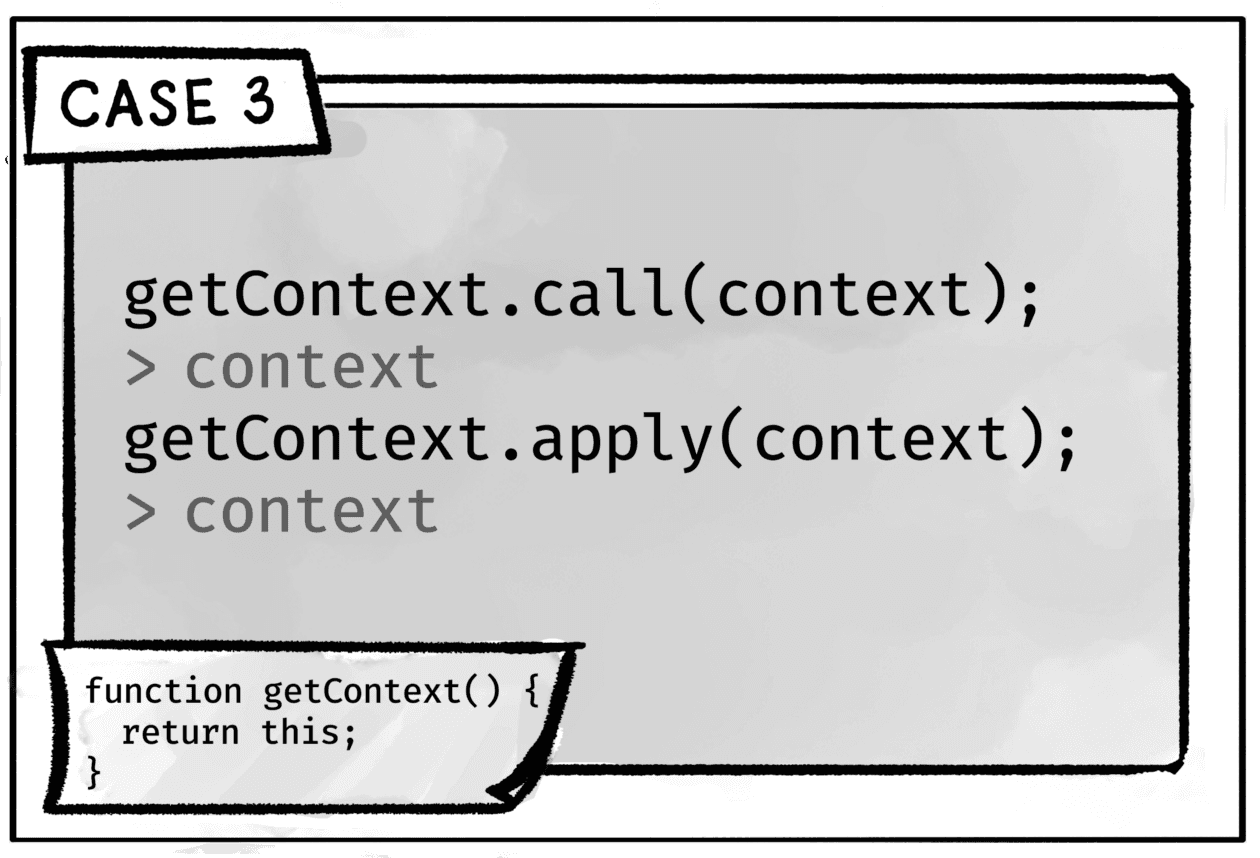
Third Case: If the function is invoked via the methods .call() or .apply(), the explicit context (the one that is passed over as an argument) is used.

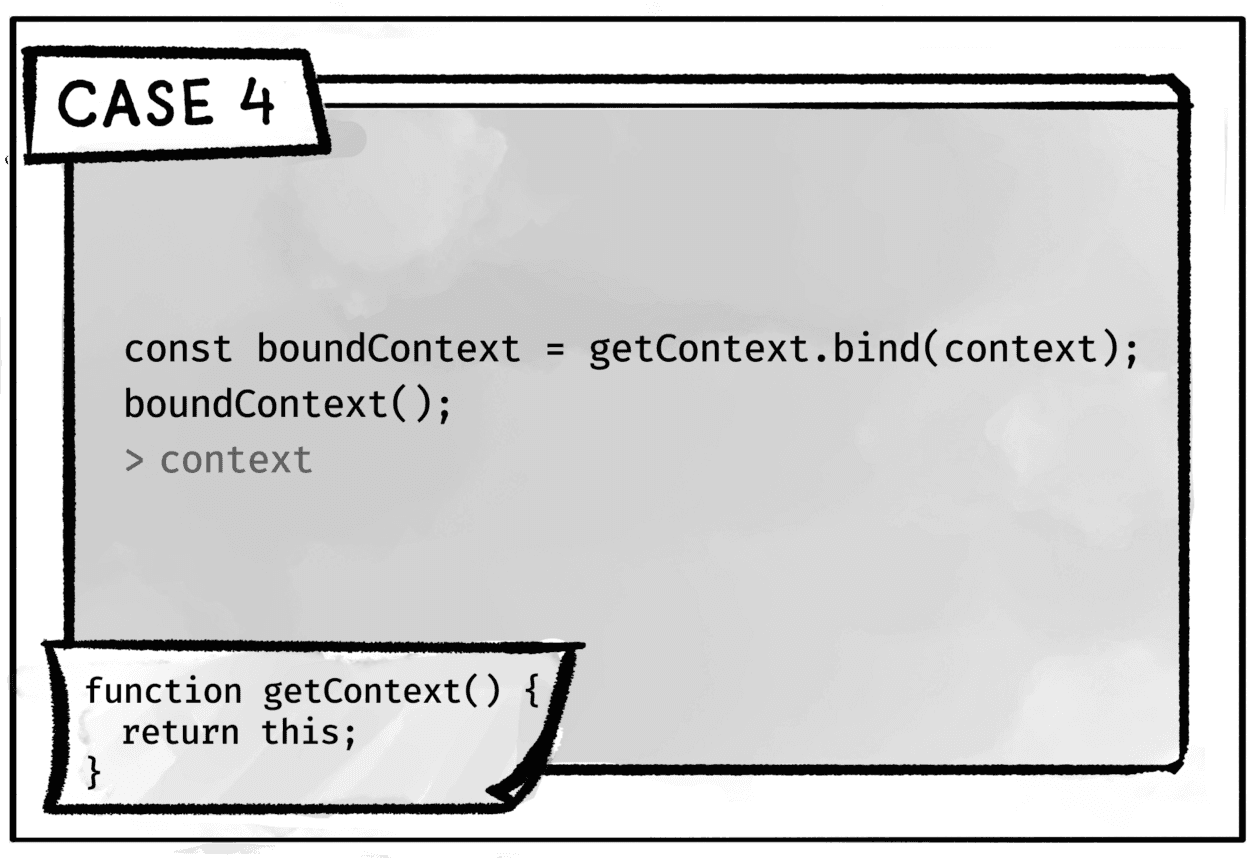
4th Case: The method .bind() creates a new function with a bound context (it sticks to the one that is passed over as an argument)**.

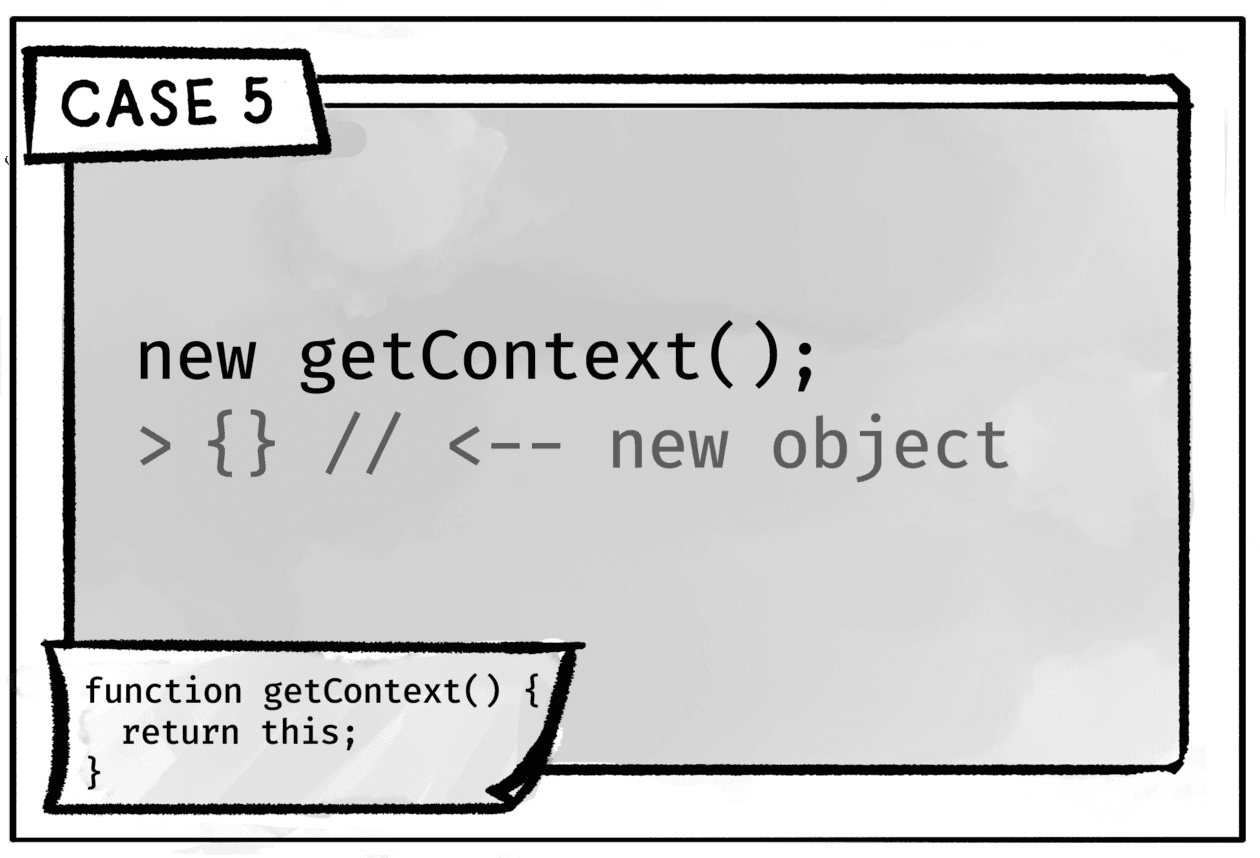
5th Case: The keyword new always creates a new object with its own context.
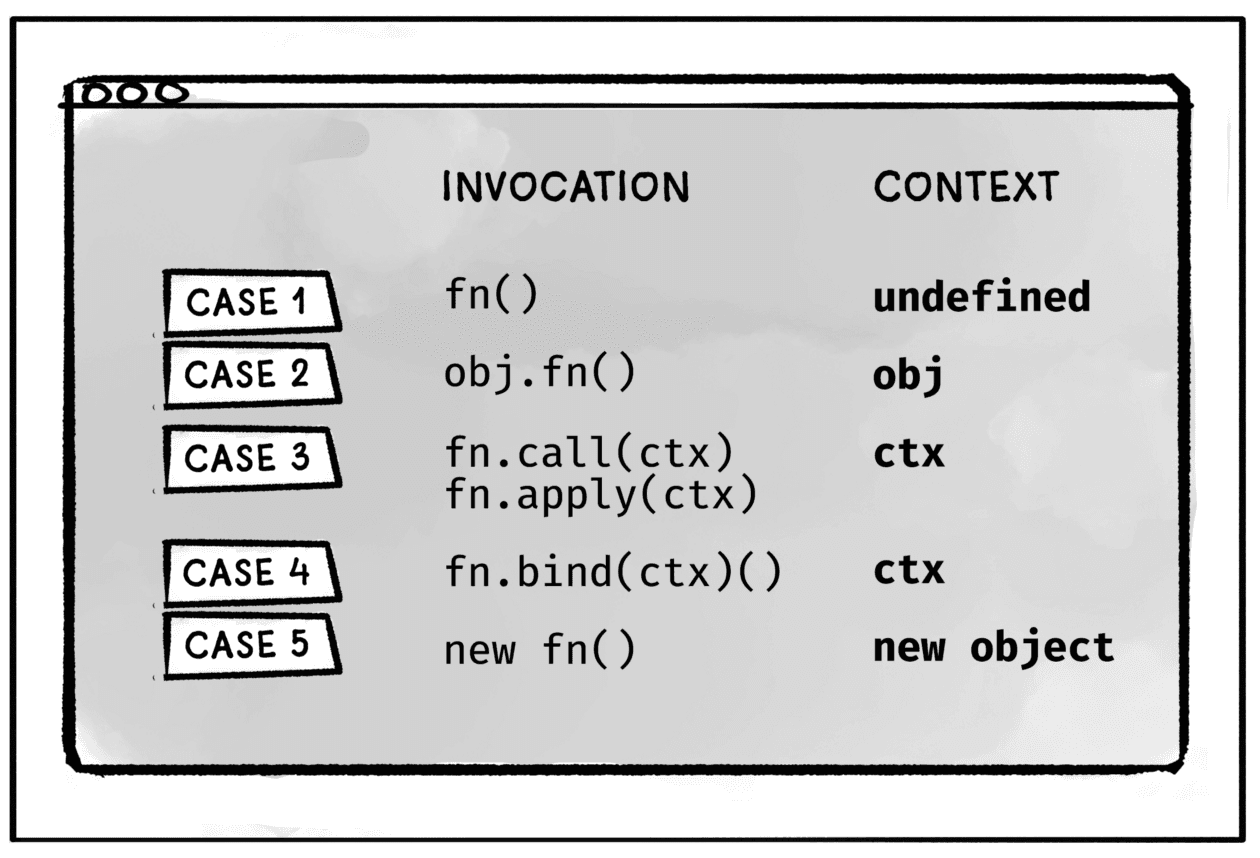
Congratulations, you’ve made it so far and conquered the five calling contexts! These are the cases we need to check if we want to know the value of this in JavaScript. Still confused? Here’s an overview of the invocation types and their specific context.

The five invocation types and their specific rules for this
It took me quite a while, and a lot of examples, to wrap my head around it. It took me even longer to figure out Johannes’ calling context puzzle. For those of you who just can’t get enough of this: Why don’t you test your JavaScript knowledge and find out the value of x?

See you next week! Thank you for your cool lessons, Johannes Ewald. :)
Judith started an apprenticeship at Peerigon in 2018 to become a professional web developer. As part of her weekly routine, she publishes a blog post each week about what she has been doing and what she has learned.
JavaScript
This
Tutorial
Apprenticeship
Cartoon
Learning to code
Read also

Philipp, 12/03/2025
AI chatbots in everyday business life: How to maintain control over your data

Nick, 11/12/2025
Green Coding: A Developer's Guide to Sustainable Software
Green Coding
Green IT
Carbon Footprint
Sustainability

Michael, 10/20/2025
Optimizing Vercel for Lower Carbon Emissions: A Developer's Guide
Vercel
Next.js
Green Software
Sustainable Development
Carbon Emissions
Developer Guide