
Mobility app: Why and how we built jetztein.de in 24 hours

Leonhard
December 18, 2018
The Challenge
Mobility is a topic close to our hearts. We are a remote-first company with a very active team and therefore use many of the mobility-related offers in the city of Augsburg, both personally and professionally. That’s why we immediately signed up when we heard about the “Neue Wege der Mobilität” (new ways of mobility) hackathon. It was organized by the local public utility company Stadtwerke Augsburg (SWA) and the Runder Tisch GIS e.V., an association for connecting researchers, businesses and government in the area of geographic information systems (GIS) from Munich.
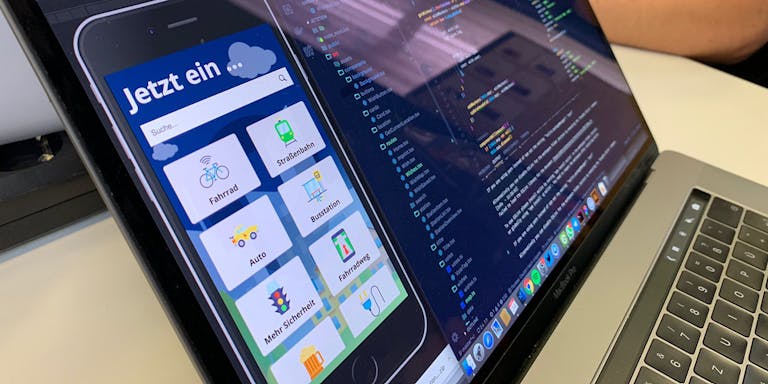
A peek of jetztein.de
The organizers prepared and collected a lot of different datasets which usually you would not be able to get your hands on: floating car data, real-time parking availability, historic booking data of car/bike sharing in the city and much more. Some of the big names in professional GIS solutions were also invited as sponsors and offered their tools free of charge for the purpose of the hackathon. A panel was going to select four teams to award them a prize of 2.500 EUR each at the end.
On the day of the event, Friday 23rd November 2018, the three of us (Simon Abbt, Michael Jaser, Leonhard Melzer) gathered for the kick-off at the SWA offices. The organizers (and we, too!) were blown away by the amount of interest: over 19 teams (76 people) took on the challenge to build their idea for better mobility.
Although naming things is usually considered hard, we quickly came up with the obvious fusion of Peerigon and mobility, Peeribility, as our team name. We brought the usual to get us through the next 24 hours: laptops, charging cables, an empty GitHub repository, Peerigon shirts and cold brew. So let’s get started!
We Need an Idea
The day before the hackathon we brainstormed some ideas what problem we could tackle, but it wasn’t until the official introduction and talking to a mobility planner of the SWA that we really settled on our project. We based the idea on two observations:
- Mobility is at a cross-roads and no one knows where it’s heading. Virtual transport stations, electric flying taxis (eVTOL), drone delivery, hyper loop and more — there is a ton of experimentation in the field. It’s a race to validate business ideas but demand and needs vary widely depending on the end-users wishes and location.
- The decision on where to establish a new car/bike sharing station in a neighbourhood is mostly based on personal knowledge and feeling. Only at a later point in time the investment can be validated based on real customer usage.
We believe this classic two-sided marketplace problem can be solved through a data-driven approach:
- Information: We offer insights on hyperlocal mobility offers when the end user is looking for them. The public utility company can announce new offers in the area directly to its customers or gather feedback during an early stage.
- Participation: On the other hand we are able to collect real end user wishes on the spot, e.g. if the bike sharing station is just too far away by foot from the current end users’ location to use it. We can obtain further information such as the purpose of the intended trip which is crucial to design suitable mobility offers.
Early paper sketches of the UI flow and the hexagon-tiled map.
This method would allow us to establish mobility offers where we already know (or at least have strong evidence) the end users are looking for them.
One very important aspect of the solution had to be ease of use. The customers of the mobility offers are a cross-section of society and as such naturally very diverse. Neither technical skills, age nor educational level should pose a barrier to use them. Even more so, everyone should be able to participate in shaping the offers.
We ourselves had first-hand experience of this: Michael Jaser commutes from the train station to our office by bike. As such it was very annoying for him when his bike broke down and there was no efficient alternative to get to the office. He wished for a bike sharing station close-by but didn’t know where or who to share this with. There was probably a feedback form hidden on some subpage of a website somewhere in which he could have entered his wish. But really no one ever does this, right? These forms feel like dead ends and we usually expect no response, let alone maybe some automatic reply. The second important trait of our envisioned solution emerged: transparency. Everybody should be able to understand the amount and kind of wishes around him-/her.
Now all this only required a catchy name and preferably a short domain name. After some thinking we arrived at the project title “Jetzt ein…” (“Now a…”) which can be completed with the kind of mobility offer you wish for:
- Now a bike sharing station
- Now a parking spot
- Now a bike lane
- Now a bus stop
- Now an electric charger
- Now more security
All these could also map to speaking sub-directories like jetztein.de/bike and so on.
For some added fun, we added an important extra category, as you will see later. Next stop: code!
Stack: TypeScript for a Hackathon?
How can we implement this? How do we both give information and ask for participation in an easy-to-use way? Of course, as with every problem today, there must be an App. Please, stay with us. We didn’t make this decision thoughtlessly: end users already search for mobility offers or specific route suggestions on their mobile phones. The platform allows us to use geolocation to tailor the content to the specific location. And as strong believers in the Open Web, this sure wasn’t going to be an App you need to download from some App Store but a simple, user-friendly web app. This also significantly lowers the barrier to entry because there is nothing to install. It’s a mere seconds from intent to sending a wish. At least if you have network coverage, which sometimes is tricky here in Germany. But that is a different topic…
We settled on what we use in our day-to-day work given the tight deadline: React and React-Redux as frontend frameworks and Ant-Design as UI library. We chose TypeScript over JavaScript which we debated for a bit. Does the overhead of writing typings really pay off in such a time constrained prototype? For us, it turns out, yes. Immediately after the initial project setup (thanks CRA!) we jumped into defining our data model together, the core of every application. Defining the relevant data types as TypeScript interfaces gave us the means to express the ideas in VS Code while we were discussing them. Using the types throughout the codebase later allowed us to use each others code confidently without looking at it much — autocompletion and type-checking allowed for very easy integration.
We decided not to roll our own backend but instead to try out the new Firestore. Did we mention we like to try out beta software? One feature we wanted to use was the realtime stream subscription. We hoped this would make for a nice live demo effect when people would try it out while we are presenting our prototype on stage.
Firebase would have covered another important feature for an application like this, authentication. We decided against adding it for two reasons: first, we figured it wasn’t important for the purpose of the demo. Second and more important was the barrier to participation: we wanted to encourage as many wishes without requiring you to setup some password or link your social account. This obviously raises some question about the usefulness of the data: can a group of people dedicated to the cause of, say, electric charging, rig the game and place as many such wishes on the map? In a production version we would probably try out rate-limiting wish submissions by IP or using some other heuristic.
We already knew from our UI sketches that one part of our user flow would present the wishes as a heat map overlaid on top of a map of Augsburg. Thankfully the HERE Maps SDK has good typings and is very easy to get started with. Thanks @heredev!
Out of the many interesting datasets we opted to use the ones we wanted to present as information to the end users: which are the closest car/bike sharing stations and where is the next tram/bus stop. Simple wrappers around the different data formats allowed consistent retrieval and easy usage in the UI.
The Result
On Saturday at 4:15pm a gong marked the end of the 24 hour race and everyone applauded for each other. A sign of relief after an intense time. Some decided to have shorter nights than others but all that was forgotten in this moment.
At last, demo time! Each team had exactly 4 minutes to pitch their project, the order was drawn by lot. The quality of prototypes and range of ideas was outstanding. Cycling was by far the most popular mode of transport and some teams tried to combine it with gamification to incentivize people to switch over for their commute. Refreshing were also the teams which didn’t do any coding at all but instead went to the drawing board to e.g. calculate ROI factors of money spent on cycling infrastructure in Augsburg (it’s 17 EUR for every Euro spent!).
At 7:00pm the panel announced the four winning teams and some snacks and drinks brought the event to a happy ending.
We are really happy with our result. It probably helped that we went home to sleep for a few hours and came back with a clear head. The ideation phase was a creative process and allowed us to shape our idea together. Our regular internal stand-ups during the 24 hours gave the hackathon a rhythm including the required breaks. This also enabled us to resolve blocking issues and incorporate team feedback directly into the product — a really condensed agile development cycle, so to say.
We’d like to thank the Stadtwerke Augsburg, the Runder Tisch GIS e.V. and all the sponsors for organizing the event. The welcoming atmosphere, food, drinks and moderation made the hackathon a big success.
As we stated in the beginning, no one knows where mobility is headed. But looking at the range of cool ideas, impressive prototypes and diverse teams, we do not lack the most important piece in shaping a better mobility for tomorrow for everyone: creative, passionate people. Big congratulations to the winning teams, your prizes are well-deserved!
All participants and organizers after the 24 hours. You can sure spot the Peeries (hint: look for mint, our signature color). Copyright: GI Geoinformatik GmbH
You can check out our project at jetztein.de — we are happy to answer questions at hello@peerigon.com. 🚲 🚌 🚃
Mobility
Hackathon
Augsburg
Prototyping
City Planning
Read also

Philipp, 12/03/2025
AI chatbots in everyday business life: How to maintain control over your data

Nick, 11/12/2025
Green Coding: A Developer's Guide to Sustainable Software
Green Coding
Green IT
Carbon Footprint
Sustainability

Michael, 10/20/2025
Optimizing Vercel for Lower Carbon Emissions: A Developer's Guide
Vercel
Next.js
Green Software
Sustainable Development
Carbon Emissions
Developer Guide